To create an Out of Browser application in silver light it need some steps to follow. In this post I will create simple out of browser application and will mention the steps which are required for creating out of browser application. Here are the following step which are used to create the OOB ( out of browser) application
- Open your Visual Studio 2010 IDE
- Select File > New Project or just press CTRL + SHIFT + N to open up the New Project dialog
- Expand the “Visual C#” node and then go to sub node “Silverlight”
- Select “Silverlight Application” in the right pane
- Select proper location to store your application (I have selected the desktop for location)
- Now enter a proper name for your project (call it as: Out Of Browser Application)
- Select the .Net Framework version from the combo box at the top (I am using .Net Framework 4.0 by default as I am using Visual Studio 2010) and click OK
- In the next dialog make sure that “Host the Silverlight application in a new Web site” option is selected
- Choose “Silverlight 4” as the Silverlight Version and hit OK
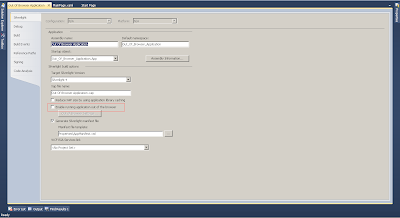
- Next right click on the project and then select the properties of the project. OR you can use the Alt + Enter key to open the project properties. And you will see the window like the image below.
- In the screen shot above you can see "Enable running application out of the browser" check box , check that check box and you can see the "Out-of-Browser Settings" button is enabled.
- By clicking the "Out-of-Browser Settings" button you can see the dialog will be open which you can see in screen shot 2
Here are some of the detail related to the "Out-of-Browser Settings" dialog box
- The Shortcut name field provides a user-friendly name for the application when it’s installed on the desktop,
- Application description field provides a more detailed description.
- The Use GPU Acceleration check box specifies whether the locally installed application uses GPU acceleration (if available).
- The installation process also requires that you provide four images, with square dimensions of 16,32, 48 and 128 pixels each. These must be in PNG image format and must be included in the project with the Content setting specified for each image in Visual Studio. To select the appropriate image, click the adjoining Browse button to select from images included in your project. Note that you can choose not to specify these images, in which case the runtime uses a set of default images.
All and any comments / bugs / suggestions are welcomed! 

No comments:
Post a Comment