In my post
Input Validation using MVVM Pattern I have show you how to validate user input using the IDataErrorInfo interface in the MVVM pattern.Now in this post I will show you how to validate user input using the ValidationRule class.The ValidationRule has one abstract method which is used to write the logic for the validation of the input.I have used same example as I have used in the
Input Validation using MVVM Pattern but instead of using the IDataErrorInfo interface I have used the ValidationRule class and its abstract method.
Let us start with our example code of how to validate the user input using the ValidationRule class using MVVM.I have create separate folder for the modal, view modal and the view and also for the resource dictionary I have create the theme folder and for the ValidationRule I have create ValidationRules folder all my classes which are inherit from ValidationRule class are placed here. So that all the validation rules can be found by placing on reference at the top of the view.
Model:
In model I have one class with name PersonModel which has the UserID, Fist Name, Last Name, Full Name,EmailID, Contact Number and Date of birth properties. The PersonModel class is inherit from the INotifyPropertyChangedProperty interface So that in case of the change in the data in the modal is , it will send back the new changes to the view, As in case of the First Name and Last Name which are changed and send back to the view to display the Full name which is raising the Property Changed event of the INotifyPropertyChanged.
ViewModel:
In view model folder I have one class with the name PersonViewModel which has the commands and the properties of binding the control in the view. These properties are the IsDialogClose ( You can find more detail about the IsDialogClose over
here. I have discuss in detail about how to close the view from the view model) and the is the Person property of the PersonModel and the save and the cancel command are there.
Before discussing the View of the MVV, I will discuss the ValidationRules folder first as I have define the ValidationRules which are placed in the ValidationRules folder.In the List 1 you can see that I have one class with the name RequiredFieldValidation which is inherit from the ValidationRule and implement the abstract method. You can see that the return type of the Validate method is the ValidationResult in case of invalid date the Validation return is pass the value false along with the error message and in case of valid data the ValidationResult is passed the value true.
public class RequiredFieldValidation : ValidationRule
{
public override ValidationResult Validate(object value, System.Globalization.CultureInfo cultureInfo)
{
string strValue = value as string;
if ((strValue.Length == 0) || ((strValue.Length > 0) && (strValue.Trim().Length == 0)))
return new ValidationResult(false, "Field is required.");
return new ValidationResult(true, null);
}
}
List 1
In the List 1 you can see that I have simple logic for the required field. I will check for the length of the value to be passed and also if the value is empty string then it will also report it as invalid as in some case we will not allow user to enter only the space in the required field.Now our required field is ready. I also have the email validation validator there in the ValidationRules folder which is used to validate the email address.
View:
Now I have validation rules for the user input now it time to bind the rules with the input controls. In List 2 you can see the xaml of the email input control here you see that I have used the the binding tag and set the Path (which is the name of the property define in the model or in view model as I have define in the model so I have set the DataContaxt of the grid which hold the input control like the first name, last name , email address etc, The Person property is define in the ViewModel which is of type PersonModel). The UpdateSourceTrigger is set tot he PropertyChanged which is LostFocus by default. when the value in the text box is change then the validation take place. Mode is set to TwoWay and also the ValidationOnDataErrors and ValidationOnExceptions are set to true.
< TextBox Grid.Row="5" Grid.Column="1" Margin="2,1,20,1" Height="23">
< TextBox.Text>
< Binding Path="ContactNumber" UpdateSourceTrigger="PropertyChanged" Mode="TwoWay" ValidatesOnDataErrors="True" ValidatesOnExceptions="True">
< Binding.ValidationRules>
< validationRules:RequiredFieldValidation/>
< validationRules:PositiveInteger/>
< /Binding.ValidationRules>
< /Binding>
< /TextBox.Text>
< /TextBox>
List 2
Next is the binding of the ValidationRules, The Bidning has the property ValidationRules which is used to set the validation rules. Here you can see that for the email validation I have set the Required field validation and also the valid email ValidationRules. Which I have placed in the ValidationRules folder.
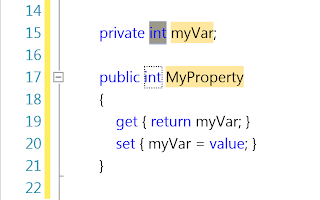
The output of the both the validation of the email is shown in the
Image 1 and
Image 2.
 |
| Image 1 |
 |
| Image 2 |
Hope you get starting point of how to use the ValidationRule for the input validation using MVVM. In application whether it is web or desktop required field validation is common and it is easy to change to change the message or required field validation on common location and later you can change it as well for whole application.You can download the source code from
here.