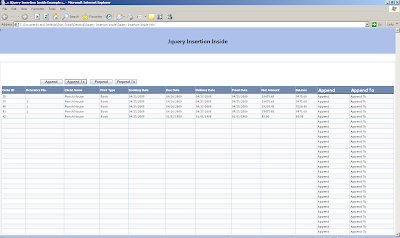
In this Post I will show you how you can insert the new elements at run time in web application, using jquery library. Below is the image of the example source, which consist of table and four button control. Append, Append To, Prepend and Prepend To are used as button.Let us start our example.
 1- Append
1- AppendThe first way to add the new element to the exist element is the use of the append function. Below is the code which is execute when user click the append button on the main form. In the click event of the append button I have used the append in the first statement which is used to add the column in the first line and then in the each selector (which is used to add the columns in the remain rows of the table. It will used to insert new column at the end.
$("#btnAppend").click(function()
{
$('#tblMainTable tr:first').append("<td class='TableHeading'>Append</td>");
$('#tblMainTable tr:not(:first)').each(function(){
$(this).append("<td class='tdMiddleCells'>Append</td>");
});
});
Here is the syntax of the append function.
Parameter for the append function is the content, A selector, element, HTML string, or jQuery object to insert at the end of each element in the set of matched elements. It will return jQuery object, for chaining purposes.
2- Append ToThe second way to insert the new element is by use of the appendTo function which do the same task as the append function do. The only difference is in the syntax—specifically, in the placement of the content and target. With .append(), the selector expression preceding the method is the container into which the content is inserted. With .appendTo(), on the other hand, the content precedes the method, either as a selector expression or as markup created on the fly, and it is inserted into the target container.
$("#btnAppendTo").click(function()
{
$("<td class='TableHeading'>Append To</td>").appendTo('#tblMainTable tr:first');
$('#tblMainTable tr:not(:first)').each(function(){
$("<td class='TableHeading'>Append To</td>").appendTo(this);
});
});
Here is the syntax of the appendTo function.
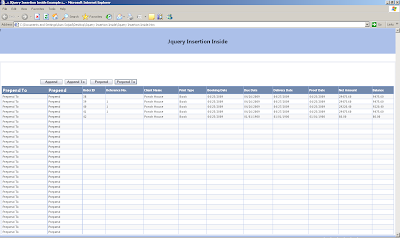
Parameter for the appendTo function is the target, A selector, element, HTML string, or jQuery object; the matched set of elements will be inserted at the end of the element(s) specified by this parameter. It will return jQuery object, for chaining purposes. Here is the output of the both append and appendTo calls.
 3- Prepend
3- Prepend
The third way to insert new element is the use of the prepend function. This operation is the best way to insert elements inside, at the beginning, of all matched elements.
$("#btnPrepend").click(function()
{
$('#tblMainTable tr:first').prepend("<td class='TableHeading'>Prepend</td>");
$('#tblMainTable tr:not(:first)').each(function(){
$(this).appendTo("<td class='TableHeading'>Prepend</td>");
});
});
Here is the syntax of the appendTo function.
Inserts content, specified by the parameter, at the beginning of each element in the set of matched elements.Parameter for the prepend function is content, An element, HTML string, or jQuery object to insert at the beginning of each element in the set of matched elements. It will return jQuery object, for chaining purposes.
4- Prepend ToThe fouth way to insert the new element is by using of the prependTo function which do the same task as the prepend function do. The only difference is in the syntax—specifically, in the placement of the content and target. With .prepend(), the selector expression preceding the method is the container into which the content is inserted. With .prependTo(), on the other hand, the content precedes the method, either as a selector expression or as markup created on the fly, and it is inserted into the target container.
$("#btnPrependTo").click(function()
{
$("<td class='TableHeading'>Prepend To</td>").prependTo('#tblMainTable tr:first');
$('#tblMainTable tr:not(:first)').each(function(){
$("<td class='TableHeading'>Prepend To To</td>").prependTo(this);
});
});
Here is the syntax of the prependTo function.
Parameter for the prependTo function is the target, A selector, element, HTML string, or jQuery object; the matched set of elements will be inserted at the beginning of the element(s) specified by this parameter. It will return jQuery object, for chaining purposes.
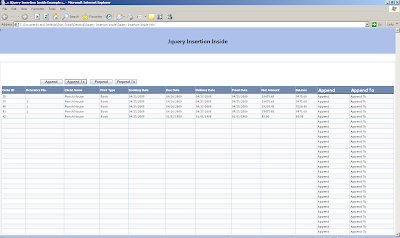
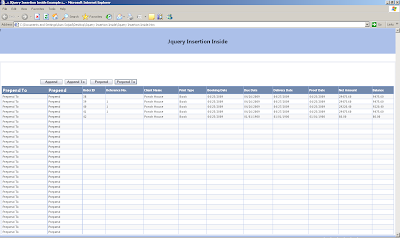
Here is the output of the both the prepend and prependTo calls.

You can download the source code from
hereAll and any comments / bugs / suggestions are welcomed!
 Now what I did is , place a div tag in the body row and set the width and height of the div in the onLoad event of the body tag. Below is the javascript which is used to set the height and the with of the divMain to the 92.5 percent.
Now what I did is , place a div tag in the body row and set the width and height of the div in the onLoad event of the body tag. Below is the javascript which is used to set the height and the with of the divMain to the 92.5 percent. You can download the source code from here
You can download the source code from here