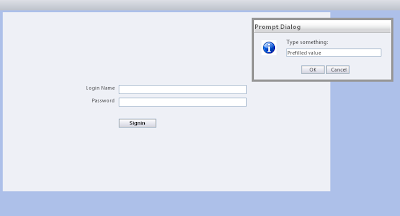
In my last post where i have give you the link and some introduction of how you can use the new Jquery plug-in which are used for the alert, confirm and the prompt dialogs.The source code of the for the plug-in which is taken from the link, which contain the detail and the example code, was in the simple HTML page. The good thing about that source code was that it contain the CSS file for the format of the dialogs, So first i was interested in changing the GUI of the dialog and then use them in my web applications. Here is the image of the default Prompt dialog which contain the textbox , and button controls.

And Below is the Prompt dialog of my web application which I have achieve by changing the Css file which is given in the Source code of the plug-in.What i did is change the back color of the container and inserted few style properties of the input field of the prompt dialog and Added two Css class for the OK and CANCEL buttons. And you can see from the image below that new prompt dialog GUI is similar to GUI of my web application. One more point is that I have change the font family to the "Segoe UI" which is one of my favorite font family and i have used that font family in my Visual Studio environment as well. It is really easy to change the GUI of the dialog as all the GUI is control from the Css file.
 Now come to the working of the dialogs in the asp.net web application. For this example code I have three asp.net buttons controls and two text box control. I have named and set the text of each button according to the functionality they will perform. Show Prompt will show prompt dialog, show confirmation will show confirm dialog and show Alert will show alert dialog. The first problem i have faced when using the dialog plug-in was that I click any of the button show Prompt, show confirmation or show alert the page reload and i can't see the any of the dialog there. As you know that asp.net button control has default behavior of post back, mean when asp.net button is clicked it will it will post back to the server. And the HTML input type button will not postback.
Now come to the working of the dialogs in the asp.net web application. For this example code I have three asp.net buttons controls and two text box control. I have named and set the text of each button according to the functionality they will perform. Show Prompt will show prompt dialog, show confirmation will show confirm dialog and show Alert will show alert dialog. The first problem i have faced when using the dialog plug-in was that I click any of the button show Prompt, show confirmation or show alert the page reload and i can't see the any of the dialog there. As you know that asp.net button control has default behavior of post back, mean when asp.net button is clicked it will it will post back to the server. And the HTML input type button will not postback.Solve PostBack Problem
In order to see the alert dialog and disabling the postback of the button control what I did is to return false from the button JavaScript function. Here is my code to show the prompt dialog of the JQuery alert dialog.
$("#cmdShowPrompt").click(function()
{
jPrompt('Type something:', 'Initial Value', 'Prompt Dialog', function(r)
{
if (r)
jAlert('info', 'You entered ' + r , 'Information Dialog');
});
return false;
});
{
jPrompt('Type something:', 'Initial Value', 'Prompt Dialog', function(r)
{
if (r)
jAlert('info', 'You entered ' + r , 'Information Dialog');
});
return false;
});
You can see from the above code that the click event handler of the cmdShowPrompt button will return false always so that the prompt dialog is displayed to the user. If you you remove this statement from the end of the function then you will not see the prompt dialog. If you want to disable the postback of the asp.net button control then you have to return false from that function using JavaScript. As asp.net 2.0 button control don't have any property "AutoPostBack" which other control of asp.net 2.0 have like check box and the DropDownList etc control.
Some Code Explanation
In the above code you can see that i have used the jPrompt and jAlert dialog of the Jquery Alert dialog plug-in. The first parameter to the jPrompt dialog is the Label of the text Box control in this can it is the "Type something", and second parameter is the initial value of the text box control shown in the jPrompt dialog, and third parameter is the title of the jPrompt dialog. The second dialog from the jQuery alert dialog plug-in I have used in my above code is the jAlert dialog. The jAlert dialog take the first parameter as type mean which type of alert it will be. it can be one of the following info for information, error, success and warning. The second parameter to the jAlert dialog is the message which will be shown in the body of the jAlert dialog. and the third parameter is the title of the jAlert dialog.
As you can see from the above code that I have disable the postback of the asp.net button control , what if I have the server side statements which need to be execute when user click the button, or you can say that how can I perform the database interaction on server side. After reading the comments from the site where I have downloaded the source code of the plug-in which is the A beautiful Site I found the solution.
__DoPostBack from javascript:
To solve the postback problem, I have used the knowledge of the my Calling __dopostback from JavaScript post, where i have used the __dopostback in JavaScript and force my page to postback. Here is the code of the my script of calling the jConfirm dialog, as with the other jQuery alert dialog plug-in i have return fasle fromt the click event of the cmdShowConfirmation click event.
$("#cmdShowConfirmation").click(function()
{
jConfirm('Can you confirm this?', 'Confirmation Dialog', function(r)
{
if(r== true)
__doPostBack('cmdShowConfirmation','');
});
return false;
});
return false;
});
{
jConfirm('Can you confirm this?', 'Confirmation Dialog', function(r)
{
if(r== true)
__doPostBack('cmdShowConfirmation','');
});
return false;
});
return false;
});
For the code above i have used the callback function of the jConfirm dialog which will be executed when use OK or cancel button. Depending on the user click which is either OK or cancel the callback function has the parameter r which is true if user click OK and false if user click cancel button. In the above code I will call the dopostback if user click the OK button. So I place if condition to check the value of r, if the value of r is true then call the __dopostback function and pass the id of the current control which is cmdShowPrompt.
You can download the source code from here
All and any comments / bugs / suggestions are welcomed!
3 comments:
Dear Asim,
Great Document..I was trying to use this in a page which has a Masterpage linked to it..Its not working for me..any thing else to be done apart from this.
@Priji: Can you post your complete problem here, As from above I didn't get what is problem , it will be nice if you explain it more. Thanks for your time.
Hello,
Maybe you can help me with my problem, basically I want to change "prompt" for jPrompt ".
I tell you how it works now:
I have a LinkButton in a gridview like this:
also I have the following JavaScript code:
< script type="text/javascript">
function IntroComment(){
str= prompt('Insert the comment','','App');
if((str == '') || ( str == null))
return false;
else{
document.getElementById("ctl00$ContentPlaceHolder$txtMensaje").value=str;
return true;
}
}
with this, the text entered at the prompt place it in a hidden textbox, then call the event RowCommand and I have access to the text entered from the asp code (TextBox.text).
How I can do the same with the jPrompt?
Thank you very much for your attention. a greeting, Mik
Post a Comment