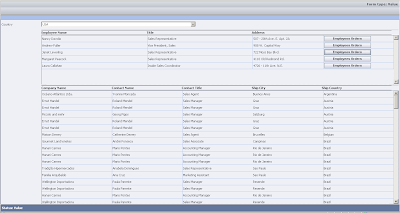
In my previous post about "Using responseText in Ajax Call" on of the reader post a question of how to execute the sub query from the first query. Here is the question "I'm looking for the best way for the user to be able to click on any of the returned results in order to invoke a query. For example, the results being returned right now are a list of Product Categories. The user should be able to click on any of those categories to get a list of products in that category." In this post what I have made some modification to my last post to achieve the desire result. Here is the look of the form , I have divided the result area into two half area so when user click on the parent record then the detail of the parent record is shown in that detail area.

The changes which I have made to get desired result is that I have now pick the countries from the Employees tables and depending on the value of the country in the dropdownlist employees are populated and then from there I have added a button with each employee record to see the order list attached with the employees. The population of the dropdownlist control is same except the sql query to populate the dropdownlist control is changed. Same is the case of the onChange event of the dropdownlist it is same but the sql query to retrieve the list of employee is changed. If you look at the main screen image which I have attached at the top, you can see that I have added a button control with each record of the employee. Here is the addition line of code which is added with each of the employee records to add the button for employees orders. You can see from the code below that here I am attaching the orderList javascript functin with the button which is used to make ajax call again to retrieve the list of order attached with the employees. I have pass the employee id to the orderList function, as employeeid is used as foreign key in the order table.
Response.Write("< type="'button'" class="'Button'" onclick="'OrderList(">+ strEmployeeID+ " );' >Employees Orders< / button> ");
And here is the OrderList function on the main form. where I have to display the result or you can say the page where the employee detail is displayed. This function is similar to the ShowCustomer function except for the few minor things. First I have change the country query string parameter to employeeid parameter. and second difference is the call of the on change event handler which in this case is the OrderCallstateChanged, where I am assigning the return responseText to the sub detail div which is the divEmployeeOrders div.
Hope this will solve your problem. You can download the source code from here./**************************************************************************
Retreive the list of the order based on the employee id.
**************************************************************************/
function OrderList(strEmployeeID)
{
xmlHttp=GetXmlHttpObject();
if (xmlHttp==null)
{
alert ("Your browser does not support AJAX!");
return;
}
var url="OrderDetail.aspx";
url=url+"?EmployeeID="+strEmployeeID;
url=url+"&sid="+Math.random();
url=url+"&type=1";
xmlHttp.onreadystatechange=OrderCallstateChanged;
xmlHttp.open("GET",url,true);
xmlHttp.send(null);
return false;
}
/**************************************************************************
+++++++++++++++++++++++++++++++++++++++++
**************************************************************************/
/**************************************************************************
State changed event to retreive the orderl ist
**************************************************************************/
function OrderCallstateChanged()
{
if (xmlHttp.readyState==4)
{
var divDetail = document.getElementById("<%= divEmployeeOrders.ClientID%>");
divDetail.innerHTML = xmlHttp.responseText;
}
}
/**************************************************************************
+++++++++++++++++++++++++++++++++++++++++
**************************************************************************/
All and any comments / bugs / suggestions are welcomed!
2 comments:
Thanks! I am currently working on finishing up this project so I will let you know how it goes :)
Maile: thanks for your time to read the article and your feedback about this article, I will be waiting for your response about your project.
Post a Comment