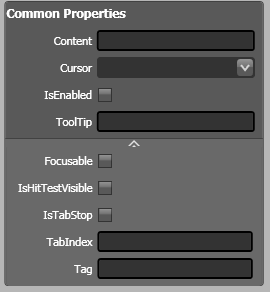
While working in the Expression blend environment, I really notice one good thing about the expression blend is the , the way it display the properties. Especially the properties which are grouped togather, Main properties are shown while other properties, which are the advance propperties are hidden, and you can see the advance properties by clicking on the down arrow. In this post I will create the animation which is used when you click to see the advance properties of the control. I have created the common properties of the property window and here is the normal view of the that area.
 And after you click the down arrow here is the view of the advance properties as well. Now you can see the down arrow is converted to up arrow.
And after you click the down arrow here is the view of the advance properties as well. Now you can see the down arrow is converted to up arrow.
Let us start with the code as you have seen the normal and the advance view of the window. Here is the code which is used to show and hide the advance properties using the animation, when you click on the down/up arrow. When you see the code, you can see that I have two Double animation object one is the Main display Area and second one is the Extra Area animation object. The extra area which is the advance properties are inside the main display area where the other common properties are displayed.
private void brdExpanderBorder_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
DoubleAnimation dblaMainDisplayAreaAnimation = new DoubleAnimation();
DoubleAnimation dblaExtraAreaAnimation = new DoubleAnimation();
if (blnIsHeightIncreasing)
{
dblaMainDisplayAreaAnimation.To = 287;
dblaExtraAreaAnimation.To = 140;
blnIsHeightIncreasing = false;
imgDirection.Source = new BitmapImage(new Uri("/Images/uparrow.png", DUriKind.RelativeOrAbsolute));
}
else
{
dblaMainDisplayAreaAnimation.To = 150;
imgDirection.Source = new BitmapImage(new Uri("/Images/downarrow.png", DUriKind.RelativeOrAbsolute));
dblaExtraAreaAnimation.To = 0;
blnIsHeightIncreasing = true;
}
dblaMainDisplayAreaAnimation.Duration = new Duration(TimeSpan.FromMilliseconds(250));
Storyboard.SetTargetName(dblaMainDisplayAreaAnimation, grdMainGrid.Name);
Storyboard.SetTargetProperty(dblaMainDisplayAreaAnimation, new PropertyPath(Grid.HeightProperty));
dblaExtraAreaAnimation.Duration = new Duration(TimeSpan.FromMilliseconds(200));
Storyboard.SetTargetName(dblaExtraAreaAnimation, grdExtraArea.Name);
Storyboard.SetTargetProperty(dblaExtraAreaAnimation, new PropertyPath(Grid.HeightProperty));
Storyboard strbStoryBoard = new Storyboard();
strbStoryBoard.Children.Add(dblaMainDisplayAreaAnimation);
strbStoryBoard.Children.Add(dblaExtraAreaAnimation);
strbStoryBoard.Begin(this);
}
Here I have placed a Boolean flag blnIsHeightIncreasing which is used to decide either the height of the main display area and the extra area are increasing or decreasing. As I am using same function to increase and decrease the height of the control and other properties of double animation objects are same except for the To property of the main display and extra area. When the height of the controls is increasing then I have set the blnIsHeightIncreasing flag to false and set the new image for the down arrow which is the up arrow in case of height increase, and when height of the control decrease I have set the flag to true to next time when user click on the arrow then animation will be down side mean increase the height of the control, and also change the image from uparrow to down arrow. As you can see from the code I have only set the To property of the double animation object and not set the From property, if you didn't set the From Property then the current value of the height is taken as the value of the From property.
The theme or the resource dictionary used for this post is the Expression dark, you can find more detail about and link to download the expression dark from here. You can download the source code from here.
All and any comments / bugs / suggestions are welcomed!
No comments:
Post a Comment