While using the latest version of the expression blend 3 I have found some cool new feature of the expression blend especially the support for editing the source file like C# (which I have used for my project) in the expression blend which was not provided in the expression blend 2, If you need to edit the code behind file then you have to open the visual studio or other editor. Here are the list of new features of the expression blend 3.
With Microsoft Expression Blend 3 Preview, you can create Windows Presentation Foundation (WPF) applications for the desktop and Microsoft Silverlight 3 applications for the web. Expression Blend 3 Preview is a major new release, taking the product in a number of new, important directions, such as on-the-fly sample data generation. We also added support for several Silverlight 3 features. Expression Blend 3 Preview is a step on a long journey towards tools that are meant to empower designers to participate in the process of software creation in deep, meaningful, and creative ways. Using Expression Blend 3 Preview, you, the designers, can make computers easier and more fun to use, and can delight customers with great applications and great content.
Design
1) Importing Photoshop and Adobe Illustrator files
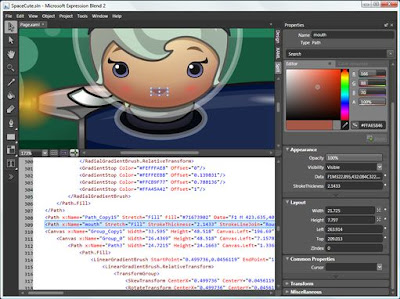
You can now use Expression Blend 3 Preview to import both Adobe Photoshop (.psd) files and Adobe Illustrator (.ai) files directly into your projects, while retaining layers, shapes, text elements, and more for easy editing inside Expression Blend itself. Note: Adobe live effects, blend modes, and the symbol sprayer are not supported. When you import an Adobe file, Expression Blend 3 Preview will display a message to let you know if any features of the imported file are not supported, and what actions you can take.
2) EffectsExpression Blend 3 Preview introduces support for WPF and Silverlight graphic effects. Open the Asset Library, click the Effects tab, and drag an effect onto an object. You can modify properties of the effect in the Properties panel.
3) Gradient tool improvementsExpression Blend 3 Preview makes using the gradient tool even easier and more powerful than in earlier versions. You can now change the offset values of a gradient directly on an object that has a gradient applied to it. To change a stop position, you just drag the stop. To add a new stop, hold down the ALT key and then click the gradient adorner. You can also quickly redefine the gradient by dragging a new gradient adorner onto the artboard. When you double-click anywhere on the artboard, a color picker appears. You can use the color picker to change the color of the stop.
4) Layout operation improvementsExpression Blend 3 Preview introduces several improvements to layout operations. Moving objects with direct manipulation on the artboard is more consistent and predictable, alignment adorners are shown for more containers, layout properties and bindings are preserved when reparenting or grouping objects, and layout properties are no longer written to the XAML code-behind file unnecessarily.
5) Design-time annotationsDesigners can now add visual bubble annotations (very similar to Microsoft Visio comments) to the artboard. These annotations are stored in the XAML file in the form of attached properties. They can be used to improve communication between team members. The annotations do not appear at runtime.
Skinning1) Creating templates from artworkYou can use the modified Make Into Control menu command to select artwork on the artboard and to convert it into a skin (control template) for a control. From there, you can right-click objects and click Make Into Part to assign objects in your control to specific roles. For example, if you convert artwork to a Slider control template, you can then select one of the objects in your template and assign it to the role of the slider's HorizontalThumb. The Parts panel makes it easy to manage and create the parts required by a control template.
2) Improved support for VSMSupport for the Silverlight Visual State Manager (VSM) in Expression Blend 3 Preview has been improved with a revised user interface for the States panel. You can see more states for controls, regardless of whether those states were defined in your XAML originally, and the States panel displays a warning indicator when a property has been changed in more than one state group.
3) State pinningYou can now pin a preview of one state in a state group while modifying another state in a different state group.
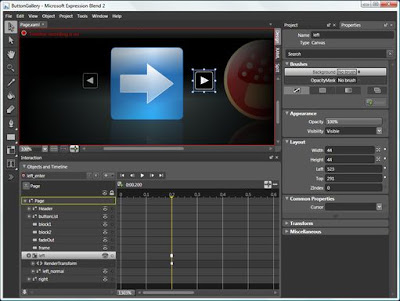
4) Editing state transitionsYou can select the storyboard for a state transition and modify it in the Objects and Timeline panel.
5) Drawing into stateWhen you select a state and draw a new element, the new element will be visible only in the selected state at runtime. This is called drawing into state.
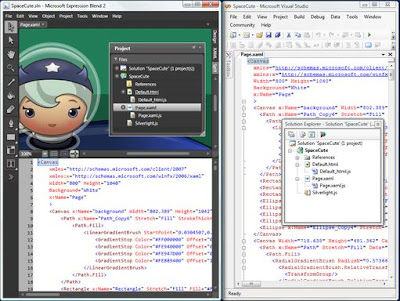
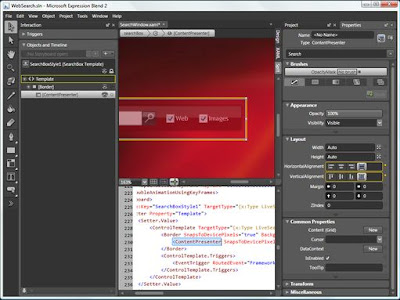
Interactivity1) XAML, C#, and Visual Basic Code EditingExpression Blend 3 Preview improves on its XAML support by introducing time-saving features. With Expression Blend 3 Preview, you can modify C# and Visual Basic code files right inside the product. The code editor supports several features that you can use to increase your productivity when you modify code. These features include IntelliSense (syntax completion), auto-formatting, brace matching, function summary writing, event handler creation, and more.
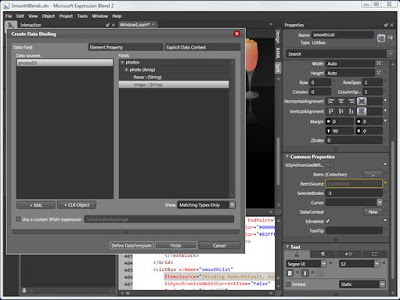
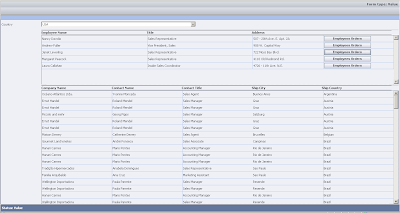
Data1) Using sample dataExpression Blend 3 Preview makes it easy to create and test data-connected applications without having access to live data. You can use the Data panel to generate sample data or import sample data from an XML file. Sample data is available to controls on the artboard at design time. You can extensively customize your sample data details, and you can easily switch between using sample data and using live data at run time. For more information, see Use the DataGrid control.
2) Data bindingExpression Blend 3 Preview also includes the following new data binding features:
- The ability to drag and drop items of data from the Data panel into the Objects and Timeline panel to create data bindings.
- The ability to bind the property of one object to a property of another object in Silverlight 3.
- Support for the DataGrid control in Silverlight 3 applications.
- Support for Master/Detail scenarios by using the list view and details view of the Data panel.
- Improved support for binding to a data context.
- The ability to define hierarchical data schemas that enable you to create data connected applications.
Silverlight1) Silverlight 3 supportYou can create and modify Silverlight 3 applications in Expression Blend 3 Preview. If you open a Silverlight 2 project, Expression Blend 3 Preview will display a dialog box to ask if you want to update your project files from Silverlight 2 to Silverlight 3.
Web site support1)Using sample dataWhen you create a new Silverlight project in Expression Blend 3 Preview, you now have an additional project type called Silverlight Application + Web Site. When you create a Silverlight application using this kind of project, you get both a Silverlight application and an associated website with a default HTML page that will load your Silverlight application.
Source file version control1)TFS supportExpression Blend 3 Preview introduces support for Microsoft Visual Studio 2008 Team Foundation Server. You now have the ability to perform common source control–related tasks on solutions and projects such as checking in, checking out, merging, and more.
Animation1) More properties available to animateIn a Silverlight project, you can now record keyframes for many more properties than before. To help with this, there is a new menu command, Record Current Value, on the Advanced property options menu that appears when you click the marker next to individual properties in the Properties panel.
2) Better support for easing in SilverlightYou can now apply predefined, named easing functions to individual keyframes by selecting a keyframe and then selecting an EasingFunction in the Properties panel.
3) Animating to resource valuesYou can now animate to/from some resources. For example, you can animate a color property from a static value to a color resource. To select the color resource, use the Advanced property options pop-up menu on the Editor tab in the Brushes category of the Properties panel.
Text1) Improved embedding of fonts and subsets of fontsWith Expression Blend 3 Preview, you can easily embed and create subsets of fonts in Silverlight and WPF projects. The new Font Manager lets you select fonts installed on your computer and customize which subset of the characters to embed.
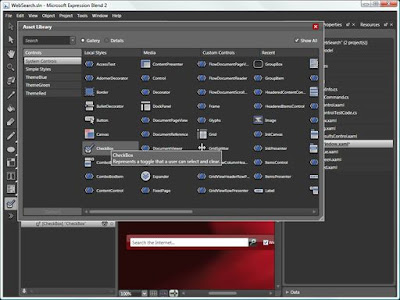
Extensibility1) Extensible Asset LibraryYou can populate the contents of the Asset Library in Expression Blend 3 Preview by registering a directory that contains one or more assemblies. You can write your code to display custom icons and more. You can also instantiate controls stored in those known assemblies, and Expression Blend will then add the necessary assembly references to your project.
2) Artboard extensibilityExpression Blend 3 Preview introduces more refinements to the extensibility APIs for WPF and Silverlight. The extensibility points are compatible with the Microsoft Visual Studio designer, and you also have more flexibility to extend the artboard.
3) Extensible project templatesExpression Blend 3 Preview now supports extensible project templates, which provide customizable project and item stubs to improve project creation. These project templates, which are a subset of what Visual Studio supports, can be used to create complex solutions with inter-project dependencies and assembly references.
Workspace
1) Docking and workspace configurationExpression Blend 3 Preview extends the workspace configuration features found in earlier releases by providing full docking support for all panels. You can customize the Expression Blend 3 Preview user interface to your liking and save this configuration as a preset.
2)Direct selection improvementsExpression Blend 3 Preview contains some significant changes to the selection model that will make it easier to change your selection and draw new objects on the artboard. The changes include extending the functionality of the Selection tool to behave similarly to the Direct Selection tool, and improving the creation and parenting behavior on the artboard with the help of visual indicators and gestures.
3) Marquee selection of pointsWhen you use the Direct Selection tool, you can now select individual points on a path by using marquee selection. Just drag to define the area that contains the points you want to select.
4) Auto-scroll and zoom improvementsNow, when you move or resize an object, the Expression Blend 3 Preview artboard scrolls automatically. If you move the cursor past the artboard, the scrolling will stop. Another change is that rotating the mouse wheel now zooms the artboard by default.
5) Keyboard shortcuts and modifier keysExpression Blend 3 Preview makes common tasks easier by introducing new keyboard shortcuts and modifier keys for actions such as direct selection, marquee selection, duplication of content, panning/zooming, and more.
Source for the above list of features.
All and any comments / bugs / suggestions are welcomed!
 Instead of going to a login page, and then navigating back to the page you originally wanted, with AJAX, a user can type in their user name and password directly into the original page. From there AJAX will send a request to the server to log them in. The server let’s the page know they’ve been logged in, and the page you are on can update as needed. Digg has a login-system that works like this.
Instead of going to a login page, and then navigating back to the page you originally wanted, with AJAX, a user can type in their user name and password directly into the original page. From there AJAX will send a request to the server to log them in. The server let’s the page know they’ve been logged in, and the page you are on can update as needed. Digg has a login-system that works like this.  Google was one of the first major companies to start using AJAX, and Google’s search suggestion tool was one of the first ways they used it, and one of the first auto-complete tools made. When typing into the Google search bar, it starts to use AJAX to get common results from the database on each keystroke. Auto-Complete is great for forms where you have a lot of possible inputs, and making a select drop down would be too long and cumbersome.
Google was one of the first major companies to start using AJAX, and Google’s search suggestion tool was one of the first ways they used it, and one of the first auto-complete tools made. When typing into the Google search bar, it starts to use AJAX to get common results from the database on each keystroke. Auto-Complete is great for forms where you have a lot of possible inputs, and making a select drop down would be too long and cumbersome. 

 Forms have always tricky to work with, but AJAX can make them a lot better for the users. AJAX can be used in a variety of ways, from the auto complete mentioned above, to validation and submission as well. Some sites use AJAX to check if a form meets certain requirements, such as password strength, or if something is a valid email or URL.
Forms have always tricky to work with, but AJAX can make them a lot better for the users. AJAX can be used in a variety of ways, from the auto complete mentioned above, to validation and submission as well. Some sites use AJAX to check if a form meets certain requirements, such as password strength, or if something is a valid email or URL.  Chatting online has come a long way from the days of IRC. Chat rooms and instant messaging can now be handled in the browser completely. There are two main AJAX processes in a chat room or IM application. Think of one of them as your ears, and one of them as your mouth. Your ‘mouth’ updates the server and lets it know that you have sent a message. The ‘ears’ check with the server constantly, and updates your page with messages that have been sent by whoever you are chatting with.
Chatting online has come a long way from the days of IRC. Chat rooms and instant messaging can now be handled in the browser completely. There are two main AJAX processes in a chat room or IM application. Think of one of them as your ears, and one of them as your mouth. Your ‘mouth’ updates the server and lets it know that you have sent a message. The ‘ears’ check with the server constantly, and updates your page with messages that have been sent by whoever you are chatting with. 
 When using AJAX, the page that is using the JavaScript isn’t just limited to the server it is located on. The AJAX can make a call to any server online. This is how a number of plug-ins for Content Management Systems like Wordpress work, and other various scripts like Google Adsense.
When using AJAX, the page that is using the JavaScript isn’t just limited to the server it is located on. The AJAX can make a call to any server online. This is how a number of plug-ins for Content Management Systems like Wordpress work, and other various scripts like Google Adsense.  Pop-up blockers are very common place these days, and for a good reason: pop-ups are annoying. Using light boxes, which are pop-ups inside the browser window, the pop-up blocker can’t stop it, and they aren’t quite as irritating to the user. Some people use them for advertising, like on Darren Rowe’s ProBlogger.com. They can also be used for something like a login or register box, like Reddit does when you try to vote and you are not logged in.
Pop-up blockers are very common place these days, and for a good reason: pop-ups are annoying. Using light boxes, which are pop-ups inside the browser window, the pop-up blocker can’t stop it, and they aren’t quite as irritating to the user. Some people use them for advertising, like on Darren Rowe’s ProBlogger.com. They can also be used for something like a login or register box, like Reddit does when you try to vote and you are not logged in.