In my last post about the WPF ListBox Control, one of the reader has send link in the comments about the theme of the WPF and silver light controls. I have downloaded the sample template from the Xaml Template and checked the controls, they look very fantastic, then I have search about the control template on the net and found some usefull link about the control template. Here I will show you how you can use that templates in your application and how you can change the resource dictionary at run time.
After search on internet I have found some useful resource dictionaries from CodePlex, and these resource dictionaries are free of cost and you can download the source code as well, and if you want to make some changes then you can change the colors as well. Here is the output images of the my example code, I have put some of the control in the main so that you can see the result of the resource dictionary. First is the Expression Black theme.
After search on internet I have found some useful resource dictionaries from CodePlex, and these resource dictionaries are free of cost and you can download the source code as well, and if you want to make some changes then you can change the colors as well. Here is the output images of the my example code, I have put some of the control in the main so that you can see the result of the resource dictionary. First is the Expression Black theme.
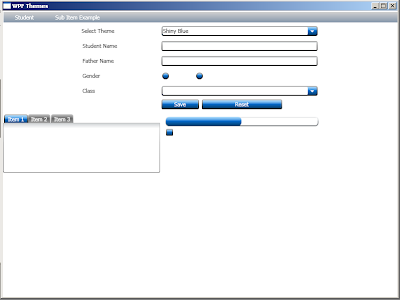
 Here is the Shiny Blue theme
Here is the Shiny Blue theme
And last image shows the Bureau Black themes.

Here is the small piece of code which is used to load the resource dictionary at run time you can see that I have used the Application.Current.Resources.Source, to load the new resource dictionary
switch(cboTheme.SelectedIndex)
{
case 0:
Application.Current.Resources.Source = new Uri("../../Themes/BureauBlack.xaml", UriKind.Relative);
break;
case 1:
Application.Current.Resources.Source = new Uri("../../Themes/BureauBlue.xaml", UriKind.Relative);
break;
case 2:
Application.Current.Resources.Source = new Uri("../../Themes/ExpressionDark.xaml",UriKind.Relative);
break;
case 3:
Application.Current.Resources.Source = new Uri("../../Themes/ExpressionLight.xaml", UriKind.Relative);
break;
case 4:
Application.Current.Resources.Source = new Uri("../../Themes/ShinyBlue.xaml", UriKind.Relative);
break;
case 5:
Application.Current.Resources.Source = new Uri("../../Themes/ShinyRed.xaml",UriKind.Relative);
break;
case 6:
Application.Current.Resources.Source = new Uri("../../Themes/WhistlerBlue.xaml", UriKind.Relative);
break;
}
Hope you will get some knowledge about how to change the theme of the WPF application at run time.You can download the source code from here.
All and any comments / bugs / suggestions are welcomed!
1 comment:
i dont know how to apply that theme. plz tell me about that.
Post a Comment