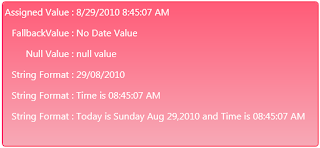
When binding the UI control with the data source the Binding class has some useful properties.In this post we will look at them and use them in sample application. The properties which we are going to discuss in this post are the FallbackValue ,TargetNullValue, and StringFormat. Image 1 shows the output of the example code.
 |
| Image 1 |
Let us discuss each of the property in detail here.
FallbackValue:
The first property which we are discussing here is the FallbackValue which is used to Gets or sets the value to use when the binding is unable to return a value.If the path of the property which is bind to the UI control is not found then the DependencyProperty.UnsetValue is returned, then the target property is set to the FallbackValue. if you have set one for the UI element. In Image 1 I have set the FallbackValue for the set statement in the output. The syntax of the setting the FallbackValue is
<TextBlock Text="{Binding UnassignedDateValue,FallbackValue='No Date Value'}" Foreground="White" FontSize="16" FontFamily="Segoe UI"/>
List 1
In the above statement I have remove the grid column and row and also the vertical and horizontal alignment of the text block control. In my case I have not such property with the name UnassignedDateValue in my source so the binding fail and the FallbackValue is displayed as you can see in the Image 1. TargetNullValue :
The second property which is very useful when binding the UI element is the TargetNullValue which is set when the source is null. Tye syntax of setting the target null value is as given in List 2.
<TextBlock Text="{Binding NullDateValue,TargetNullValue='null Value'}" Foreground="White" FontSize="16" FontFamily="Segoe UI"/>
List 2
Here I have bind the text block text property with the NullDateValue which of nullable DateTime type and I have not set the value of the this, mean default value will be null and the value of the TargetNullValue will be displayed on the screen. This property is very useful when you want to set the null value for a property in code behind now you can set the null value of a property in the UI side.
StringFormat:
The third and last useful binding property is the string format property which is very hand if you don't want to set the formatting of the property in code behind. So no need to write the converter for the formatting of the output. Just use the StringFormat property of the binding class.In the List 3, I have used the possible format for the date time, there are scenario when you need to show on the date i.e to show the date of birth, and only the time, and also use the custom format to display string.
<TextBlock Text="{Binding AssignedDateValue,StringFormat='dd/MM/yyyy'}" Foreground="White" FontSize="16" FontFamily="Segoe UI"/> <TextBlock Text="{Binding AssignedDateValue,StringFormat='Time is {0:HH:mm:ss tt}'}" Foreground="White" FontSize="16" FontFamily="Segoe UI"/> <TextBlock Text="{Binding AssignedDateValue,StringFormat='Today is : {0:dddd MMM dd,yyyy} and Time is {0:HH:mm:ss tt}'}" Foreground="White" FontSize="16" FontFamily="Segoe UI"/>
List 3
In the Image 1 last three output statement show the result.In List 3, the first statement is used to display the date part of the dateTime and in the second statement it only show the time part of the date time and then in the last statement , the date and time are shown but with the string value as well for property formatting. Hope you get some idea of these three useful properties, use them in your UI if your bind property have one of above possible value.
All and any comments / bugs / suggestions are welcomed!