It was a long time when I have post on silverlight data grid control, at that time I was thinking of posting complete series of the post on the data grid control I have posted on the data grid grouping control but I didn't post on the paging of the data grid records. Now after long time I have time to see the silverlight and its paging control, I know there are lot of tutorial regarding data pager control But I have this for the absolute beginner who are just started their journey of the Silverlight.
For this example I have two controls added in my xaml are one is the data grid control and the second one is the data pager control.
You can see the code for the data grid control and the data pager control in the List 1, Here you can see that I have set the properties of the data grid control like auto generate columns to false mean I will set the columns for the data grid control, IsReadOnly is set to false mean this grid is used for the display of data and the vertical and horizontal grid line brush and GridLinesVisibility is set to All to show both the horizontal and vertical lines.
<sdk:DataGrid Grid.Column="1" Grid.Row="1" AutoGenerateColumns="False" IsReadOnly="True" GridLinesVisibility="All" HorizontalGridLinesBrush="{StaticResource Brush_BorderOuter}" VerticalGridLinesBrush="{StaticResource Brush_BorderOuter}" x:Name="dgrdDataGrid" VerticalAlignment="Top" Height="296"> <sdk:DataGrid.Columns> <sdk:DataGridTextColumn Binding="{Binding UserID}" Header="User ID"/> <sdk:DataGridTextColumn Binding="{Binding FirstName}" Header="First Name"/> <sdk:DataGridTextColumn Binding="{Binding LastName}" Header="Last Name"/> <sdk:DataGridTextColumn Binding="{Binding EmailID}" Header="Email"/> <sdk:DataGridTextColumn Binding="{Binding ContactNumber}" Header="Contact No."/> </sdk:DataGrid.Columns> </sdk:DataGrid> <sdk:DataPager x:Name="pgrPersons" PageSize="5" Grid.Column="1" Grid.Row="1" VerticalAlignment="Bottom" Background="#FF333333" Foreground="#FFE5E5E5" BorderBrush="Black" />
List 1
Next is the xaml for the data pager control which you can see in List 1.The properties which are set for the data pager control are the PageSize indicates the number of items displayed on a page which I have set for 5. Mean 5 records are shown per page as you can see in the output of the example code.
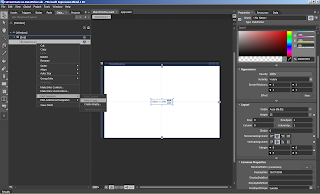
The second property which is important is the Display mode of the data pager control.The possible value of the Display and there look can be seen in the Image 1 which is taken from here. For my code I have used the FirsLastPreviouseNext display mode that is why the display mode property is not used as it has the default value.
 |
| Image 1 |
The code for the code behind used to set the ItemSource of the data grid control and the data pager control is listed in the List 2, here you can see that I have used the PagedCollectionView class because the data pager control take the PagedCollectionView as data source. The PagedCollectionView to provide grouping, sorting, filtering, and paging functionality for any collection that implements the IEnumerable interface.
dgrdDataGrid.ItemsSource =new PagedCollectionView(Persons.GetDataItems()); pgrPersons.Source = dgrdDataGrid.ItemsSource;
List 2
In the second statement which I have set the ItemSource Property of the data pager control to the Item source of the data grid control.These are the two lines of code which is placed at the user control loaded event handler . The output of the example code can be seen in the Image 2.
 |
| Image 2 |
The data pager control provide the user interface for paging through a collection of data. As you can seen that I have not right any code for the data pager control all the paging navigation to the next previous, and to first and last page is done by the control itself.The paged data is typically displayed in a control that represents a collection, such as a DataGrid or ListBox. To use a DataPager to page through data in another control, you assign the control's ItemsSource property and the DataPager.Source property to the same data collection.I hope you get starting point on how to use the data pager control and used it with the control like data grid.You can download the source code from here.
All and any comments / bugs / suggestions are welcomed!