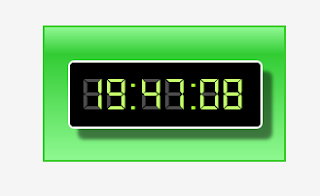
In this post I will show you how to create the digital clock and how to use the different fonts in your silver light application. I have create small silver light application to create the digital clock and I have used font which is not installed on my system. And I have used the MVVM practice to bind the different properties of the control on my view , in this example I have used on text block control and I have bind the text and the margin properties of the text block control. Below are the two Image of my silver light clock application , In the first image you will see only the clock and in the second image you can see the tool tip of the clock which will show some extra information.
Here you can see that I have displayed the current date, month day , week day name and year day which in my case will show the 205 of the date 07/24/2010 the image taken on that date.
Let us start with our code, I have created view model and view folder to store the view view folder and the classes in the view model folder.
View Model
In the view model folder I have only one class with the name DigitalClockViewModel which is used in the view of the digital clock to bind the properties of the control in the view. I have displayed the time of the day in 24 hours format and the clock will show the hours, minute and second. For each of one hour, minute and second I have two properties one for the first digit and second for the second digit as I have used 6 text block to show the whole time. So I have created 6 properties with the name, FirstHour, SecondHour , FirstMinute, SecondMinute and FirstSecond and the LastSecond as SecondSecond didn't have meaning. I have also used the margin property for each of the text block in the view as When 1 is display on either of the text block then their alignment disturb. So I have two different margin for each of the text block one which is used then the hour, mint or second has one (1) and second margin for 2 to 23 hour and 2 to 59 minute and second fields.
Below is my code which is written for one part mean for the hours part, here you can see that I have one property to set the hour value and second property to set the margin of that hour half. You can see that I have also raise the Property change event to let the view knows that value of the property is change and view will update the value.
public string FirstHour { get { return strFirstHour; } set { strFirstHour = value; RaisePropertyChanged("FirstHour"); } } public string FirstHourMargin { get { return strFirstHourMargin; } set { strFirstHourMargin = value; RaisePropertyChanged("FirstHourMargin"); } } public string SecondHour { get { return strSecondHour; } set { strSecondHour = value; RaisePropertyChanged("SecondHour"); } } public string SecondHourMargin { get { return strSecondHourMargin; } set { strSecondHourMargin = value; RaisePropertyChanged("SecondHourMargin"); } }
Here is my code which is used in the dispatch time click event which will fire every second. I have used some portion of the code to explain you rest of the code is similar to the this. Here you can see that I have set the FirstHour property by getting the Hours from the dateTime. And then assign the second character of the FirstHour string to the SeconHour and the first character of the FirstHour to FirstHour property. As I have used the HH notation I will get two string that will represent the hour.
FirstHour = DateTime.Now.ToString("HH"); SecondHour = FirstHour.ToCharArray()[1].ToString(); FirstHour = FirstHour.ToCharArray()[0].ToString(); if (FirstHour == "1") FirstHourMargin = "0,2,-2,2"; else FirstHourMargin = "0,2,0,2";
Now in the second part which is used to set the margin of the text bloc control. Here you can see that I have place if condition to check for the string 1 if the value is 1 then I have set the right side margin to -2 and if the value is other then 1 then I have set the margin on the right side to 0. By doing this I will place the two text block on each other as if the value is one then the text block which is on top of the dimmed text block will not fit on the text block which is behind that text block.
View
On the view side here is my important code, Here you can see that I have FontFamily property which is the user control property and is set at the top. I have placed my digital font file in the separate folder name Resource. So here I have set the path of the resource file which is used in this case for the font. You can also set the individual font of the control by setting the FontFamily property. As I have set the font family property of the user control so all the control on this user control will have same font. except for the template which is defined in this user control.
FontFamily="../Resource/DS-DIGI.TTF#DS-Digital,Segoe UI" < TextBlock Margin="{Binding FirstHourMargin}" Text="{Binding FirstHour}" FontSize="48" Foreground="GreenYellow" VerticalAlignment="Center" HorizontalAlignment="Right" Grid.Column="1"/> < TextBlock Margin="0,2,0,2" Text="8" FontSize="48" Foreground="White" VerticalAlignment="Center" HorizontalAlignment="Right" Grid.Column="1" Opacity="0.3"/>
The next two line are used to display the value for the hour. Here you can see that I have used two text block for single digit display in the first control I have bind the margin and the text property with the properties in the view model and I have set the color of the text to the yellow green for the text block, For the second text block I have set the foreground to white and the opacity of the this text block is set to .3 so that it will displayed as dim value. and this is all about my digital clock hope you like this post you can download the source code from here
All and any comments / bugs / suggestions are welcomed!