In this post I will show you how you can set the offline help in visual studio 2010, which is new feature provided by the visual studio 2010. Here are the step you need to follow in order to setup the offline help for the VS 2010.
Step 1
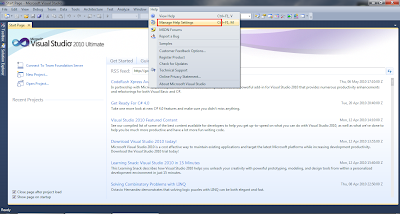
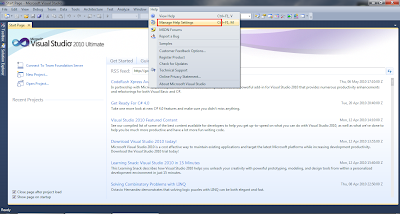
First of all lunch the Help Library Manager, below are two ways of lunching the help library manager, you can either select it from the start menu or you can lunch it from the visual studio, I have mark both in image below, you can choose which ever way to feel easy.

Image 1
In the second step you will choose the option of "Choose th

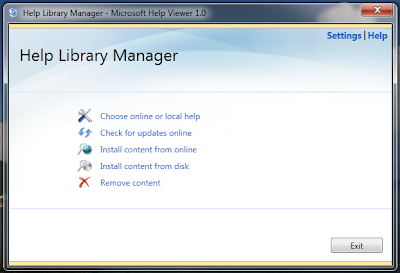
Image 2
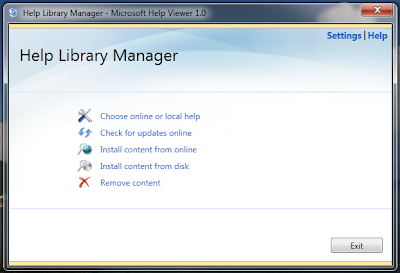
When you select Help Library Manager option from above two ways the screen below will appear for futher action. Here you have 5 options which are 1) Choose online or local help 2) Check for updates online 3) Install content from online 4) Install content from disk 5) Remove content.

Image 3
Step 2
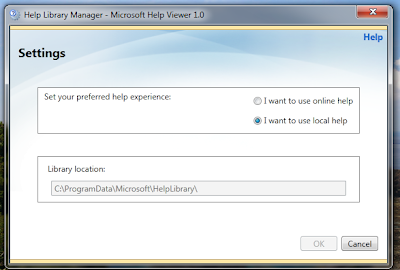
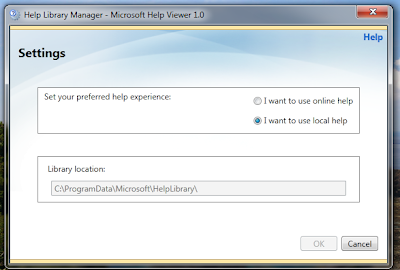
e online or offline help" option, to select you choice about your help , whether you want save the content of help offline. When you click this option following secreen will be open, here you can see that I have selected "I want to use local help" option, for offline help use.

Image 4
Step 3
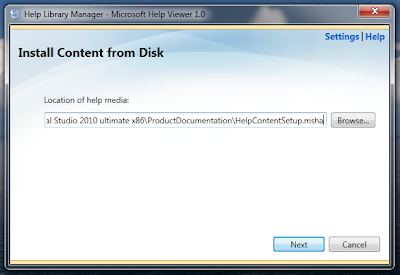
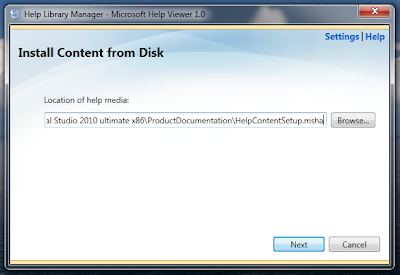
Now select click "Install content from disk". Here you have Browse button , by click on it it will ask you to find the "HelpContentSetup.msha " which is located in the setup folder. Here Visual studio 2010 ultimate x86 is the folder name and rest of the path you can see in the image below.

Image 5
Step 4
Select the file and click "OK". The next window shows the content available on the media, and any content that is already installed.
Step 5
Select the content to install by clicking the "Add" action next to the content title. When you are finished selecting content to install, click the "Update" button at the bottom of the screen.
Step 6
HLM will install the content and report on its progress.
All and any comments / bugs / suggestions are welcomed!